Jika kita menemui kesulitan untuk menambahkan kode CSS pada Template Blog kita, berikut ini ada cara yang lebih singkat dan mudah serta cepat untuk kita bisa menempatkan kode CSS pada blog kita.
Ada beberapa blogger newbie seperti saya ini yang kesulitan dimana seharusnya menempatkan kode CSS untuk merubah gaya/model template blog kita, walaupun sebenarnya penempatan kode CSS biasanya berada sebelum kode tag html " ]]></b:skin>". Jadi untuk lebih mudahnya kita bisa menempatkan kode CSS melalui fasilitas yang disediakan oleh blogger yakni melalui Template Designer Blogger, perlu diketahui Template Designer Blogger lebih mudah digunakan pada Template Basic (bawaan) dari blogger, dan agak sulit jika kita menggunakan Template Blog dari pihak ketiga (free Template) yang bertebaran di internet dan terkadang pada free template pihak ketiga tersebut terselip spyware/malware yang tidak kita ketahui. Jadi himbauannya gunakan template dasar yang disediakan oleh blogger agar lebih mudah dimodifikasi.
Kembali ke pokok permasalahannya, langkah-langkah yang harus kita lakukan untuk menambahkan kode CSS pada blogger adalah, sbb:
Langkah pertama :
Masuk pada account blogger anda dan pilihlah blog yang akan dimodifikasi.
Note : Jika anda ingin membuat blog, dianjurkan anda mempunyai 1 account blogger dengan 2 buah blog, satu blog yang anda publish (Blog Utama), dan satunya lagi sebagai bahan/blog percobaan (Blog Modifikasi) jangan di publish, pada Settingan blog percobaan tersebut -> pilih Privasi pilih kriteria "Tidak tercantum di Blogger. Tidak dapat diakses mesin telusur." sehingga blog percobaan yang tidak dipublish ini, jika kita melakukan modifikasi dan berhasil bisa kita terapkan/aplikasikan pada blog yang sudah kita publish (Blog Utama).Langkah kedua :
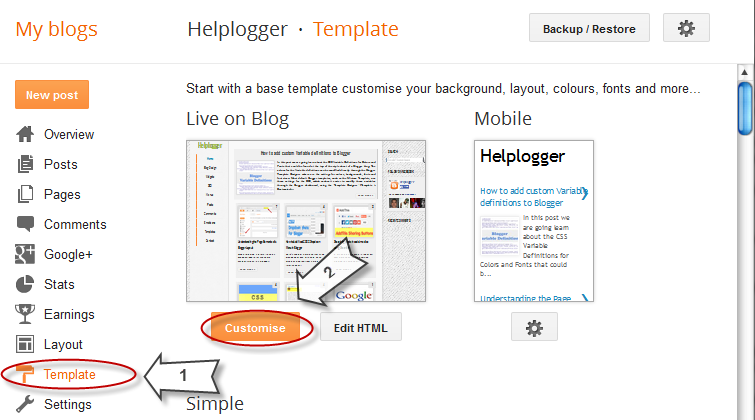
Pada Dashboard Blogger, pilih "Template" selanjutnya pilih "Customize/Sesuaikan".
 |
| DASHBOARD BLOGGER |
Langkah ketiga :
Pilih/klik "Advance/Tingkat lanjut"
Langkah keempat :
Pada bagian inilah kita bisa menambahkan kode CSS yang kita inginkan.
 |
| BLOGGER TEMPLATE DESIGNER - Add CSS |
Langkah kelima :
Jika kode CSS selesai kita tambahkan pilih/klik Apply to Blog dan selanjutnya pilih/klik Back to Blogger untuk kembali ke Dashboard Blogger.
Perlu kita ketahui, setelah melakukan metode ini kita tidak dapat lagi mengedit gaya CSS yang ada sudah ditambahkan dalam template blog kita melalui, yang bisa kita adalah dengan mengakses HTML template dan membuat beberapa modifikasi ulang di sana. Di sini kita hanya dapat menambahkan gaya baru dan mengedit gaya yang ada ditambahkan melalui panel Template Designer.
Hal yang penting dalam menambahkan gaya/kode CSS, tidak diperlukan menempatkan tag html <style type = "text/css"> ... </ style>, tetapi kita hanya meletakkan kode CSS diatas tag kode html </head> dari html Template. Menambahkan tag <style type = "text/css"> ... </ style> tersebut dapat mengakibatkan error/kesalahan atau penumpukan/crash kode CSS yang tidak dapat diurai rangkaian kode script-nya oleh blogger.
Jika kita mengubah template blog, CSS yang ditambahkan di sini, maka sebaiknya kode CSS yang lama dihapus. Hal yang sama berlaku untuk setiap penambahan/modifikasi lainnya atau Customize CSS Code dapat dilakukan melalui editor HTML Template. Semoga bermanfaat.......
SUMBER ORIGINAL MILIK HELPBLOGGER
SUMBER ORIGINAL MILIK HELPBLOGGER
INGATLAH SELALU MEMBUAT BACK UP TEMPLATE BLOGSPOT (Cadangan) KITA SEBELUM MEMODIFIKASI ORIGINAL TEMPLATE !!!!!
Amati, Tiru, dan Modifikasi - ATM "Belajar Berbagi"










TEST CSS CODE