Pada Blogger, kita bisa memiliki pilihan untuk mengatur berapa jumlah postingan yang ingin kita tampilkan per halaman dengan mengatur :
Settings Menu > Posts and Comments > Show at most ? posts.
Gunanya adalah untuk menampilkan jumlah posting/artikel per page/halaman. Setelah jumlah halaman dari jumlah posting/artikel diblog melebihi jumlah yang kita inginkan, kita akan melihat pesan "Postingan Lama" dan "Postingan Lebih Baru" pada link navigasi di halaman beranda kita dan halaman arsip footer, dan Blogger tidak memiliki fungsi built-in pada halaman penomoran pada navigation page. Berikut adalah cara membuat menambahkan Navigation Page pada halaman beranda Blogspot anda menggunakan Javascript dan CSS. Kita bisa memilih salah satu dari 7 gaya yang berbeda yang ada di bawah ini.
INGATLAH SELALU MEMBUAT BACK UP TEMPLATE BLOGSPOT (Cadangan) KITA SEBELUM MEMODIFIKASI ORIGINAL TEMPLATE !!!!!
Langkah Pertama adalah dengan menambahkan kode CSS pada rangkaian HTML Script (EDIT HTML) pada blog kita, cari kode " ]]></b:skin> " selanjutnya pilih style/gaya Navigation Page yang anda inginkan (sesuaikan keselarasannya dengan warna dan pola dasar template awal blog kita) dan letakkanlah kode CSS dibawah ini diatas kode " ]]></b:skin> ".
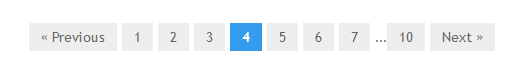
Gaya Pertama :
 |
| Gaya Pertama |
Kode CSS-nya :
Gaya Kedua : yang saya gunakan
| Gaya Kedua |
Gaya Ketiga :
| Gaya Ketiga |
Gaya Keempat :
 |
| Gaya Keempat |
Gaya Kelima :
| Gaya Kelima |
Gaya Keenam :
| Gaya Keenam |
Gaya Ketujuh :
| Gaya Ketujuh |
Langkah Kedua adalah menambahkan kode JavaScript berikut ini diatas kode " </body> " :
Kode JavaScript-nya :
Kode JavaScript diatas bisa juga anda modifikasi sesuai dengan kebutuhan dan keselarasan pada template awal blog kita, bagian-bagian yang anda bisa modifikasi adalah :
var perPage=7; Adalah jumlah post/artikel per halaman.
var numPages=6; Adalah jumlah halaman yang akan ditunjukkan pada Navigation Page..
var prevText ='« Previous'; Kata yang bisa anda rubah dengan kata lain.
var nextText ='Next »'; Kata yang bisa anda rubah dengan kata lain.
Langkah Ketiga SAVE template anda dan lihat hasilnya, jika sudah sesuai sebaiknya anda juga membuat Back Up/Cadangan File XML template Blog dengan mengunduhnya langsung ke file folder anda. Semoga Bermanfaat.........
SUMBER ORIGINAL MILIK HELPBLOGGER
Belajar Berbagi











0 komentar:
Post a Comment