Banyak diantara kita para newbie blogger yang bertanya tentang bagaimana membuat posisi judul dan ringkasan posting Blogger berada di sebelah thumbnail, atau bagaimana memposisikan thumbnail di atas judul dan ringkasan posting. Di sini saya membagi pencarian, dan pembelajaran yang saya peroleh di HELP BLOGGER (http://helplogger.blogspot.com/2014/06/stylish-post-summaries-thumbnails-for-blogger-no-javascript.html), pada tutorial tersebut dibuat posting khusus kode XML yang dirancang sefleksibel mungkin untuk tujuan kustomisasi di masa depan. Kode tersebut sudah termasuk potongan posting / ringkasan, jadi jika kita telah menerapkan modifikasi ini, maka kita tidak perlu repot-repot menerapkan "auto read-more". Tapi kita perlu hati-hati sebelum menambahkan/merubah/memodifikasi, karena hal ini akan mengubah struktur keseluruhan pos, ini berarti bahwa beberapa kustomisasi lama kita seperti widget ditambahkan sebelumnya - posting terkait, tombol media sosial atau kustomisasi lainnya - akan hilang. Oleh karena itu, kita disarankan untuk menyimpan salinan/Back Up template kita sebelum melakukan modifikasi ini. Mari kita lanjutkan untuk menerapkan kode. Hanya ada beberapa langkah sederhana yang perlu kita ikuti ...
Edit template XML:
Langkah - 1 . Lihat Blogger dashboard -> Template -> Edit HTML,
Langkah - 2 . Klik pada area kode HTML, lalu CTRL + F untuk membuka tools "search box"
<b:includable id='pos t' var='pos t'>
Langkah - 4 . Setelah kita temukan kode " <b:includable id='post' var='post'>..</b:includable> ", Lalu ganti kode tersebut dengan kode HTML dibawah ini :
Kode HTML-nya :
Langkah selanjutnya adalah menambahkan kode CSS, berikut ini ada 3 pilihan gaya kode CSS yang bisa kita terapkan,
GAYA - 1, Post Summaries dengan Thumbnails Lingkaran di Kiri :

Kode CSS-nya :
GAYA - 2, Thumbnails dengan judul dan Post Summary di sisi kanan :
Kode CSS-nya :
GAYA - 2, Thumbnails dengan judul dan Post Summary di sisi kanan :
Kode CSS-nya :
GAYA - 3, Blogger Posts Bersisian/kolom dengan judul dan Summaries dibawah Thumbnail (Tata Letak Bergaya Surat Kabar/Koran) :
Kode CSS-nya:
Note:
- Untuk membuat thumbnail lebih besar, mengubah nilai-nilai merah (harap dicatat bahwa beberapa nilai adalah untuk posting tinggi / lebar yang harus sama dengan ukuran thumbnail - Kecuali untuk contoh pertama di mana Anda memiliki untuk menambahkan 30px lain (150px - tinggi posting));
- Untuk mengubah gambar ketika tidak ada thumbnail, ganti url gambar dengan alamat gambar kita sendiri (contohnya :url('https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEi6PhiClkewuN-_RPCqLJbcjZoVp-n25ReF28v_yOlaPPRK_dFinLyJN-jHt73Hxu5n8i6NZS_tqX4i832gFrZHTMbfsvYq47Qq4oKv7rai4szXPF8HZ9vIn6Q7PE99niFtTSanYMbrmqFm/s1600/no-image-available.png);
- Untuk mengubah latar belakang, mengubah nilai dalam violet: #F6F6F6 - untuk posting latar belakang dan #E9E9E9 - untuk tulisan pada footer.
Langkah - 5 . Tambahkan gaya kode CSS yang kita pilih, persis diatas tag kode HTM "]]></b:s k in>"
Merubah/Memodifikasi Resolusi dari gambar Thumbnails.
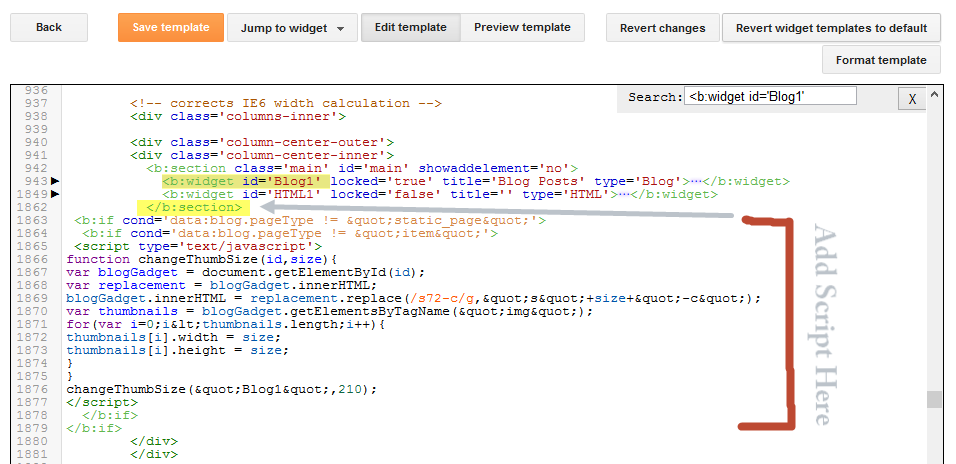
Sekarang kita akan membuat/memperbaiki resolusi thumbnail standard (Standard pada contoh diatas s72-c resolution), yang membuat thumbnails terlihat "BLUR"/kurang jelas. Untuk itu cari kode HTML berikut ini '<b:widget id='Blog1' :
Tepat di bawah '<b:widget id ='Blog1', ada tag kode HTML berikut ini '</ b: section>' copy dan paste script HTML ini dan letakkan tepat di bawahnya (lihat screenshot) :
Kode Script HTML-nya:
Perhatikan bahwa ANGKA 210 ("changeThumbSize("Blog1",210);" ) adalah resolusi gambar baru yang ingin kita terapkan dan itu tergantung pada ukuran masing-masing thumbnail yang termasuk dalam kode CSS di atas. Jika kita meningkatkan ukuran thumbnail, kita juga akan perlu memodifikasi nilai ini juga.
Langkah - 6. Simpan perubahan dengan mengklik tombol Save Template.
Metode yang digunakan di sini telah dicoba dan diuji untuk memodifikasi Template Blogger Simple. Dan untuk memodifikasi template lainnya pada Blogger template kita mungkin perlu untuk membuat lebih banyak penyesuaian dan mungkin menyesuaikan lebar dari blog kita untuk mengakomodasi tata letak gaya surat kabar/koran (gaya 3).
Langkah - 6. Simpan perubahan dengan mengklik tombol Save Template.
Metode yang digunakan di sini telah dicoba dan diuji untuk memodifikasi Template Blogger Simple. Dan untuk memodifikasi template lainnya pada Blogger template kita mungkin perlu untuk membuat lebih banyak penyesuaian dan mungkin menyesuaikan lebar dari blog kita untuk mengakomodasi tata letak gaya surat kabar/koran (gaya 3).
Amati, Tiru, dan Modifikasi - ATM "Belajar Berbagi"

















Halo, Terima kasih postingannya sangat ngebantu saya yang lagi edit template.
Pas saya cobain udah berhasil sampe satu langkah lagi buat ngubah resolusi gambarnya. Pas saya coba copy kodenya ada pesan error karena ada yg belum ditutup (/). Akhirnya saya baca-baca lagi dan nemu dimana kurangnya. Semoga bisa diupdate ya dan bisa berbagi dan bermanfaat lagi buat yang lainnya.
kode untuk mengubah resolusi biar gede (cuma ditambahin dikit sih :) (saya coba posting di kolom ini kodenya, ternyata ga bisa ya x_x maaf masih newbie.)